-
Nginx V2ray and WebSocket
Jul 30, 2020
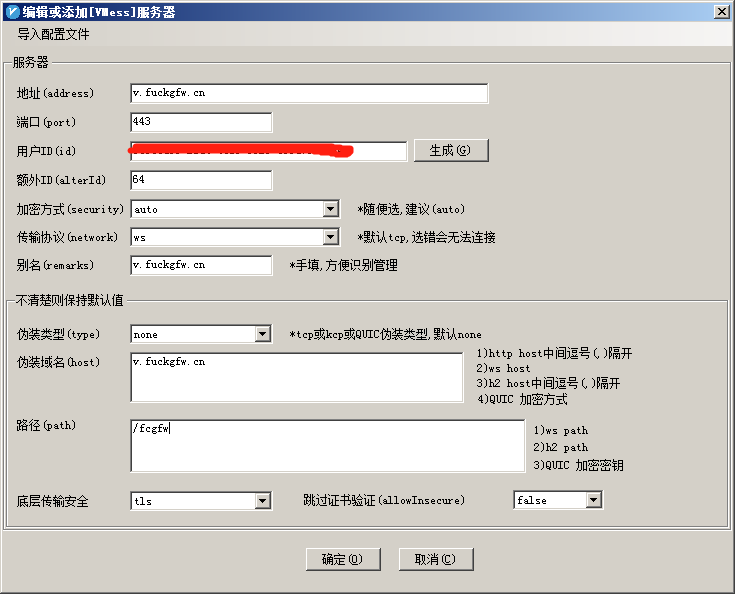
安装v2ray/nginx v2ray安装可以参考Ubuntu中v2ray客户端配置实例. Nginx安装推荐使用OneinStack一键安装脚本 准备好使用的域名,这里以**v.fuckgfw.cn**为例。 …

-
StartSSL免费证书与Nginx配置
Oct 14, 2015
注册StartSSL 打开https://www.startssl.com/,点击Sign-up开始注册 参考上图填写注册信息,然后Continue,会有如下提示,系统会发送验证码到你的注册邮箱 …

-
Gandi免费SSL证书使用方法
Sep 24, 2015
首先澄清此文中的免费不是真的免费,而是新注册或转移域名到Gandi,都可以获得标准版SSL证书一年的免费使用。 符合以上条件的话,可以进行下面操作了! …
-
安装Nginx和ngx_pagespeed
Jul 24, 2015
VPS配置: Ubuntu 14.04 x86 RAM 512M SWAP 64M DISK 5G 准备工作 sudo apt-get update&&apt-get upgrade -y sudo apt-get install build-essential zlib1g-dev libpcre3 libpcre3-dev unzip libssl-dev -y 下载ngx_pagespeed cd NPS_VERSION=1.9.32.4 wget https://github.com/pagespeed/ngx_pagespeed/archive/release-${NPS_VERSION}-beta.zip unzip release-${NPS_VERSION}-beta.zip cd ngx_pagespeed-release-${NPS_VERSION}-beta/ wget https://dl.google.com/dl/page-speed/psol/${NPS_VERSION}.tar.gz tar -xzvf ${NPS_VERSION}.tar.gz 安装Nginx cd groupadd www useradd -s /sbin/nologin -g www www NGINX_VERSION=1.8.0 wget http://nginx.org/download/nginx-${NGINX_VERSION}.tar.gz tar -xvzf nginx-${NGINX_VERSION}.tar.gz cd nginx-${NGINX_VERSION}/ ./configure \ --user=www \ --group=www \ --prefix=/usr/local/nginx \ --with-http_stub_status_module \ --with-http_ssl_module \ --with-http_spdy_module \ --with-http_gzip_static_module \ --with-http_sub_module \ --add-module=$HOME/ngx_pagespeed-release-${NPS_VERSION}-beta \ sudo make sudo make install sudo ln -sf /usr/local/nginx/sbin/nginx /usr/bin/nginx 配置/etc/init.d/nginx …
-
将Nginx更换为H2O
Jul 21, 2015
安装必须的软件 预备工具软件 #apt-get install autoconf automake m4 build-essential libssl-dev 必选 #apt-get install openssl libssl-dev 以下为可选包,可自行搜索安装 libuv libyaml wslay 安装H2O 下载安装最新版h2o https://github.com/h2o/h2o/releases #wget https://github.com/h2o/h2o/archive/v1.4.1.tar.gz #tar zxf v1.4.1.tar.gz #cd h2o-1.4.1 #cmake -DWITH_BUNDLED_SSL=on . #make #sudo make install 编辑H2O站点配置文件 以下是一个简单的http与https配置文件,可自行参考修改 …
stuffLinuxNginxVPSOpenSSLH2OwslayWeb ServerBandwagonHostlibssllibuvlibyaml
-
Nginx配置SSL证书
May 25, 2015
申请Wosign免费SSL证书 申请地址: https://www.wosign.com/products/free_ssl.htm 申请成功后,收到类似于aquan.me_sha256_cn.zip的文件,解压后包含如下文件 for Apache.zip for IIS.zip for Nginx.zip for Other Server.zip for Tomcat.zip 其中for Nginx.zip中包含如下两个文件,将其上传到VPS自定义位置。 …
-
树莓派与DNSPod动态域名解析
Mar 03, 2014
所需条件 Raspberry Pi TP-Link路由器 DNSPod帐户 域名 配置路由器 进入路由器的DHCP服务器->静态地址分配菜单,为Raspberry Pi分配静态IP地址,例如:192.168.1.200 …

-
LNMP使用实例
Mar 23, 2012
安装LNMP 更新系统 yum check-update yum update 安装Screen yum install screen 开始安装Lnmp screen -S lnmp wget -c http://soft.vpser.net/lnmp/lnmp0.8.tar.gz //最新版请查阅lnmp官网 tar zxvf lnmp0.8.tar.gz ./lnmp0.8/centos.sh | tee lnmp.log //输出log文件,以备出错时查阅 接下来按照提示设定域名和MysQL密码,程序会自动下载相关程序,而后编译安装 …